# offsetTop, scrollTop, scrollHeight, offsetHeight 等API
时间:2023.11.09
- offsetTop: 返回一个指向最近的(指包含层级上的最近)包含该元素的定位元素或者最近的 table, td, th, body 元素。当元素的 style.display 设置为 "none" 时,offsetParent 返回 null。offsetParent 很有用,因为 offsetTop 和 offsetLeft 都是相对于其内边距边界的。
const d = document.getElementById("div1");
const topPos = d.offsetTop;
if (topPos > 10) {
// div1 距离它的 offsetParent 元素的顶部的距离大于 10 px
}
- scrollTop: 滑动滚动条,获取元素滚动条到元素顶部的距离
// 获得滚动的像素数
const intElemScrollTop = someElement.scrollTop;
// 设置滚动的距离
element.scrollTop = intValue;
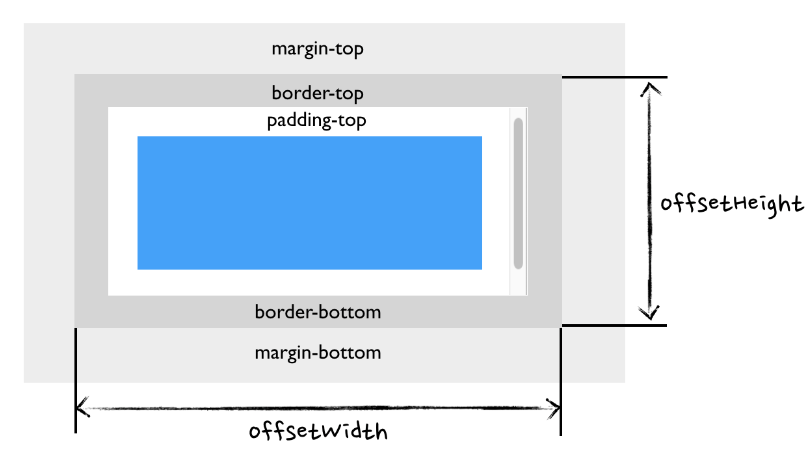
offsetHeight: 获取元素的高度,包含内边距(padding)和边框(border)

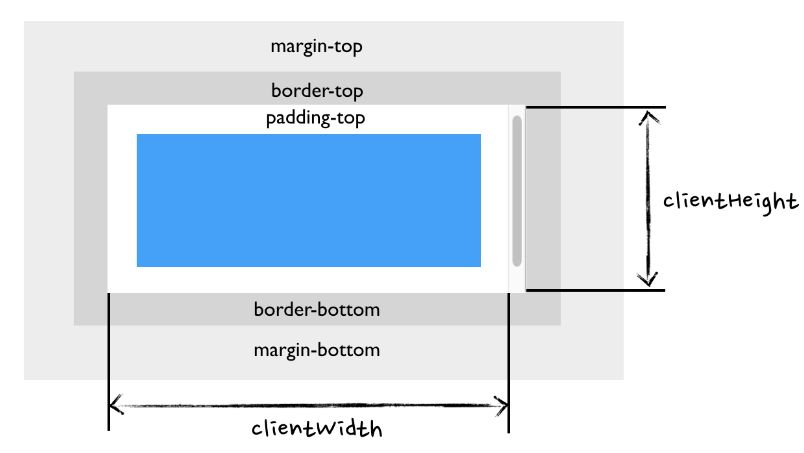
clientHeight: 获取元素的高度,包含内边距(padding)

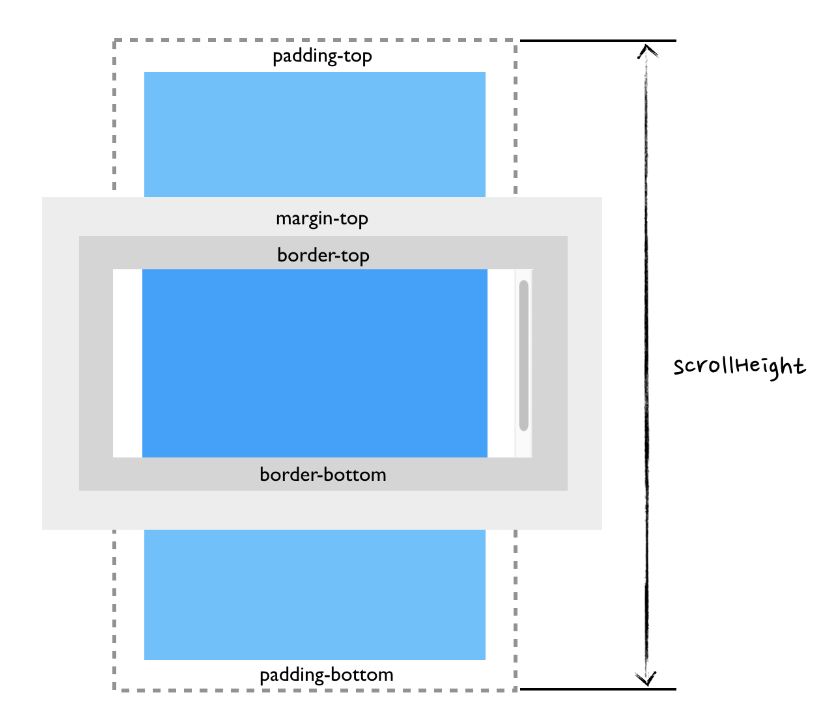
scrollHeight: 获取元素的高度和宽度,包含内边距(padding)

innerHeight: 窗口(window、iframe等)的视口(viewport)高度(以像素为单位),如果有水平滚动条,也包括滚动条高度
outerHeight: 返回一个窗口(window、iframe等)的外部高度,包括所有界面元素(如工具栏/滚动条)。